
GAMMA & Karwei App
Een nieuwe mobiele experience voor klussers en inrichters in Nederland en België.
Fashion Desiger Mevan Kaluarachchi heeft al jaren een website om zijn merk MEVAN te verkopen. In het afgelopen decenium is deze een aantal keer veraderd om bij de tijd te blijven. Al enkele maanden voorgaand dit project heb ik zijn website onderhouden, maar deze werd steeds onbetrouwbaarder en kon niet langer updates aan. Om deze reden heb ik voorgesteld om zijn merk beter in de markt te zetten met een meer betrouwbare website, met waardevolle pagina's, een goede navigatie en een opgeruimde interface. De site moest worden voorzien van een meer creatieve vormgeving, anders dan de vorige layout.
Ik startte mijn onderzoek bij het observeren van zijn vorige website-ontwerpen. Het was altijd al met weinig afleidende elementen en met de focus op de producten, wat logisch is bij het tonen van fashion. De nieuwe website moest in lijn liggen met het voorgaande.

Gezien veel witruimte en een opgeruimde UI tevens trending zijn op dit moment, was onderzoek naar inspiratie niet lastig. Bij de meesten staan afbeeldingen centraal en is kleur voor detail voorbehouden (met uizondering op de Cerruti website). Zoals in de brief gevraagd werd moest de website ook een meer creatieve vormgeving bevatten. Tijdens het onderzoek dacht ik ook na over hoe de site van MEVAN tussen de andere uit zou springen.

Ik heb niet veel aanpassingen gemaakt aan de website structuur, anders dan het verwijderen van de -vaak niet functionerende- zoekfunctie, een niet geüpdate blog en een verouderde showcase pagina. Desondanks heb ik de 'Collecties' pagina vervangen door een 'Archief' pagina welke de mogelijkheid biedt om meer, ander soort, werk te plaatsen.

Research naar de afgelopen websites van MEVAN laten het patroon van een minimale homepagina zien met weinig interactie-mogelijkheden. Om deze reden was de bounce rate waarschijnlijk hoog (~70%). Ik heb in de wireframes meer interactie-mogelijkheden toegevoegd zodat bezoekers eerder getriggert worden om zich meer te verdiepen. Daarnaast heb ik al direct een voorstel gedaan voor een meer creatieve vormgeving met een smaakvolle afwisseling tussen verschillende soorten media. De call to action is verschoven van de meest recente collectie naar de archief-pagina. De wireframes zetten ook de toon voor deze archief-pagina.

De kernfacetten van de MEVAN branding zijn wit, strak en met de focus op beeld. In zijn werk zit de kracht in de detaillering. In zijn vorige website kwam dit minder goed naar voren. In het redesign is deze detaillering ook in het onwerp meegenomen.

De homepage was in de laatste website zo minimalistisch mogelijk gehouden. De meest recente collectie werd weergegeven met de daarbijbehorende call to action. In het nieuwe ontwerp werd er meer focus gelegd op het triggeren van de bezoeker. Als het meest recente project de bezoeker niet aanspreekt is ook de tweede zichtbaar en een actie naar alle collecties. Daarnaast is er ook een video en informatie over de designer zichtbaar. Het menu is met de dropdowns inventiever maar grotendeels hetzelfde.
Redesign van Homescreen

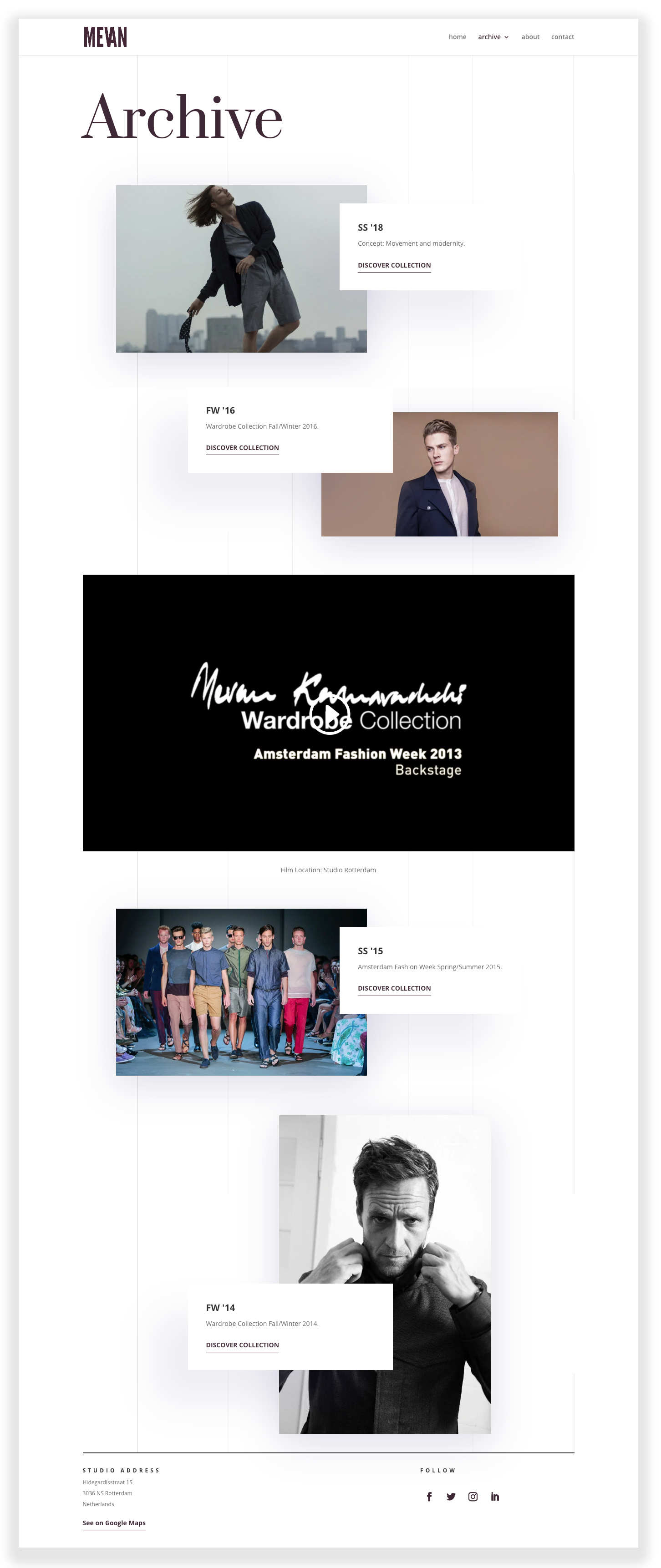
In de vorige website bestond een pagina met een overzicht van alle collecties. Naarmate van tijd werden hier echter ook vaak andere soorten content in geplaatst. Vanaf nu is deze pagina vervangen door een archief. In het archief is ruimte voor al het werk wat Mevan uitgebracht is, zelfs speciale opdrachten en video's.
Redesign van het archief

Er zit veel werk achter het maken van een collectie. Vaak gaat dit ook gepaard met een verhaal en een gevoel welke de designer wilt overbrengen. Dit verhaal kwam in de vorige website niet goed naar voren, nu heeft de designer ruimte om hier tekst te plaatsen. Daarnaast worden de afbeeldingen gestructeerder weergegeven met een beter fullscreen weergave.
Redesign van de Collectiepagina's
Veel bezoekers zullen op een collectiepagina terecht komen vanuit doorverwijzingen of zoekopdrachten. Het is belangrijk om deze bezoekers te blijven inspireren met ander werk en zo engagement te creëren. Onderaan de collectiepagina's en andere subpagina's zoals informatie over de designer wordt nu featured work weergegeven die daaraan bij zal dragen.

De geheel vernieuwde website, samen met een vernieuwde SEO, is direct zichtbaar in de statistieken. Het aantal gebruikers is toegenomen met 15,6% samen met een bijna 20% verhoging in aantal sessies. Daarnaast is, dankzij de vernieuwde homepage en de Featured Work secties, het bounce percentage gedaald naar 59%. De tijd welke gebruikers doorbrengen op de website is ook flink toegenomen met 160% (gemiddeld nabij de twee minuten).

Een nieuwe mobiele experience voor klussers en inrichters in Nederland en België.

Het beheren van het internet netwerk met een TV app.

Een online leeromgeving ter ondersteuning van praktijkonderwijs.